Alrededor del área de diseño tenemos unas reglas que nos permiten medir las distancias y los controles, también disponemos de una cuadrícula que nos ayuda a colocar los controles dentro del área de diseño. Para ver u ocultar las reglas o la cuadrícula tenemos las opciones Regla y Cuadrícula respectivamente.
La pestaña Diseño de Formulario
En este apartado veremos las opciones más interesantes de la pestaña de Diseño que aparece cuando entramos en la Vista Diseño del formulario. El primer botón que vemos es uno de los más útiles cuando trabajamos con formularios, permite pasar de una vista a otra.
Si lo desplegamos podemos elegir entre VISTA DISEÑO la que estamos describiendo ahora y la VISTA FORMULARIO que nos presenta los datos del origen del formulario tal como lo tenemos definido en la vista diseño. VISTA PRESENTACIÓN que nos permite trabajar casi del mismo modo en que lo hacemos con la Vista de Diseño pero con las ventajas de la Vista Formulario, pues nos muestra a tiempo real los datos del formulario para que nos hagamos una idea aproximada de cómo será su aspecto final. También podremos acceder a las vistas TABLA DINÁMICA, HOJA DE DATOS y GRÁFICO DINÁMICO, que ya hemos comentado, si previamente lo permitimos en las propiedades del formulario.
 |
En la sección herramientas podrás encontrar el botón Agregar campos existentes, que hace aparecer y desaparecer el cuadro Lista de campos en el que aparecen todos los campos del origen de datos para que sea más cómodo añadirlos en el área de diseño como veremos más adelante. En la parte central puedes ver la sección Controles y campos en el que aparecen todos los tipos de controles para que sea más cómodo añadirlos en el área de diseño. Todo formulario tiene asociada una página de código en la que podemos programar ciertas acciones utilizando el lenguaje VBA (Visual Basic para Aplicaciones), se accede a esta página de código haciendo clic sobre el botónn  . Con el botón  hacemos aparecer y desaparecer el cuadro Propiedades del control seleccionado. hacemos aparecer y desaparecer el cuadro Propiedades del control seleccionado.
La sección Controles y Campos Un control no es más que un objeto que muestra datos, realiza acciones o se utiliza como decoración. Por ejemplo, podemos utilizar un cuadro de texto para mostrar datos, un botón de comando para abrir otro formulario o informe, o una línea o un rectángulo para separar y agrupar controles con el fin de hacerlos más legibles. En el panel CONTROLES Y CAMPOS de la pestaña DISEÑO tenemos un botón por cada tipo de controles que se pueden añadir al formulario.
Cuando queremos crear varios controles del mismo tipo podemos bloquear el control haciendo doble clic sobre él (aparecerá rodeado de una línea más oscura), a partir de ese momento se podrán crear todos los controles que queramos de este tipo sin necesidad de hacer clic sobre el botón correspondiente cada vez. Para quitar el bloqueo hacemos clic sobre el botónn  . . El botónn  activará o desactivará la Ayuda a los controles. Si lo tenemos activado (como en la imagen) al crear determinado tipo de controles se abrirá un asistente para crearlos. activará o desactivará la Ayuda a los controles. Si lo tenemos activado (como en la imagen) al crear determinado tipo de controles se abrirá un asistente para crearlos. TIPOS DE CONTROLES: - Etiqueta
 sirve para visualizar un texto fijo, texto que escribiremos directamente dentro del control o en su propiedad Título. sirve para visualizar un texto fijo, texto que escribiremos directamente dentro del control o en su propiedad Título.
- Insertar un hipervínculo tenemos el botónn
 . .
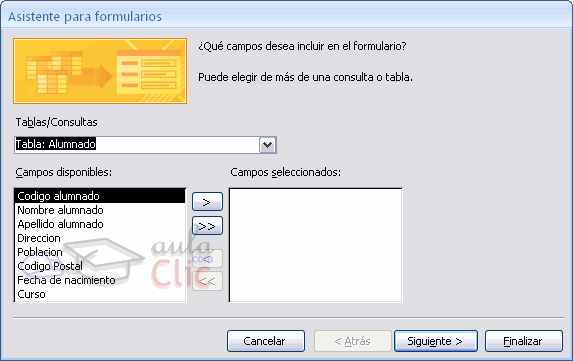
- Cuadro de texto  se utiliza mayoritariamente para presentar un dato almacenado en un campo del origen del formulario. Este tipo de cuadro de texto se llama un cuadro de texto dependiente porque depende de los datos de un campo y si modificamos el contenido del cuadro en la vista Formulario estaremos cambiando el dato en el origen. Los cuadros de texto también pueden ser independientes, por ejemplo para presentar los resultados de un cálculo, o para aceptar la entrada de datos de un usuario. Los datos de un cuadro de texto independiente no se guardan en ningún sitio. En la propiedad Origen del control tenemos el nombre del campo de la tabla al que está asociado (cuando es un dependiente) o una fórmula de cálculo cuando queremos que nos presente el resultado de ese cálculo, en este último caso hay que preceder la fórmula por el signo de igualdad =. se utiliza mayoritariamente para presentar un dato almacenado en un campo del origen del formulario. Este tipo de cuadro de texto se llama un cuadro de texto dependiente porque depende de los datos de un campo y si modificamos el contenido del cuadro en la vista Formulario estaremos cambiando el dato en el origen. Los cuadros de texto también pueden ser independientes, por ejemplo para presentar los resultados de un cálculo, o para aceptar la entrada de datos de un usuario. Los datos de un cuadro de texto independiente no se guardan en ningún sitio. En la propiedad Origen del control tenemos el nombre del campo de la tabla al que está asociado (cuando es un dependiente) o una fórmula de cálculo cuando queremos que nos presente el resultado de ese cálculo, en este último caso hay que preceder la fórmula por el signo de igualdad =. - Cuadro combinado  . En muchos casos, es más rápido y fácil seleccionar un valor de una lista que recordar un valor para teclearlo. Una lista de posibilidades ayuda también a asegurar que el valor que se ha introducido en el campo es correcto. Si no disponemos de suficiente espacio en el formulario para mostrar la lista en todo momento se utiliza un cuadro combinado, ya que el cuadro combinado muestra un sólo valor (el almacenado en el campo asociado al control) y si queremos ver la lista, la desplegamos con la flecha que tiene a la derecha. Cuando añadimos un cuadro combinado al área de diseño, se abre el asistente que nos ayuda a definir el control. . En muchos casos, es más rápido y fácil seleccionar un valor de una lista que recordar un valor para teclearlo. Una lista de posibilidades ayuda también a asegurar que el valor que se ha introducido en el campo es correcto. Si no disponemos de suficiente espacio en el formulario para mostrar la lista en todo momento se utiliza un cuadro combinado, ya que el cuadro combinado muestra un sólo valor (el almacenado en el campo asociado al control) y si queremos ver la lista, la desplegamos con la flecha que tiene a la derecha. Cuando añadimos un cuadro combinado al área de diseño, se abre el asistente que nos ayuda a definir el control. - Cuadro de lista  . A diferencia del cuadro combinado en el cuadro de lista la lista de valores aparece desplegada en todo momento. Al igual que los cuadros combinados un cuadro de lista puede tener una o más columnas, que pueden aparecer con o sin encabezados. Cuando añadimos un cuadro de lista al área de diseño, se abre el asistente que nos ayuda a definir el control. . A diferencia del cuadro combinado en el cuadro de lista la lista de valores aparece desplegada en todo momento. Al igual que los cuadros combinados un cuadro de lista puede tener una o más columnas, que pueden aparecer con o sin encabezados. Cuando añadimos un cuadro de lista al área de diseño, se abre el asistente que nos ayuda a definir el control. - Grupo de opciones  Se utiliza para presentar un conjunto limitado de alternativas. Un grupo de opciones hace fácil seleccionar un valor, ya que el usuario sólo tiene que hacer clic en el valor que desee. Sólo se puede seleccionar una opción del grupo a la vez. Las opciones deben ser pocas sino es mejor utilizar un cuadro de lista, o un cuadro combinado en vez de un grupo de opciones. Se utiliza para presentar un conjunto limitado de alternativas. Un grupo de opciones hace fácil seleccionar un valor, ya que el usuario sólo tiene que hacer clic en el valor que desee. Sólo se puede seleccionar una opción del grupo a la vez. Las opciones deben ser pocas sino es mejor utilizar un cuadro de lista, o un cuadro combinado en vez de un grupo de opciones. Un grupo de opciones consta de un marco de grupo así como de un conjunto de casillas de verificación, botones de opción y botones de alternar. Cuando insertamos en el formulario un grupo de opciones, se abre el asistente que nos ayuda a definir el grupo de opciones. - Botón de opción  , se suele utilizar para añadir una nueva opción a un grupo de opciones ya creado, o para presentar un campo de tipo Sí/No. Si el campo contiene el valor Sí, el botón tendrá este aspecto , sino, este otro . , se suele utilizar para añadir una nueva opción a un grupo de opciones ya creado, o para presentar un campo de tipo Sí/No. Si el campo contiene el valor Sí, el botón tendrá este aspecto , sino, este otro . - Casilla de verificación  , se suele utilizar para añadir una nueva opción a un grupo de opciones ya creado, o para presentar un campo de tipo Sí/No. Si el campo contiene el valor Sí, la casilla tendrá este aspecto , se suele utilizar para añadir una nueva opción a un grupo de opciones ya creado, o para presentar un campo de tipo Sí/No. Si el campo contiene el valor Sí, la casilla tendrá este aspecto  , sino este otro , sino este otro . . - Botón de alternar  , se suele utilizar para añadir una nueva opción a un grupo de opciones ya creado, también se puede utilizar para presentar un campo de tipo Sí/No, si el campo contiene el valor Sí, el botón aparecerá presionado. , se suele utilizar para añadir una nueva opción a un grupo de opciones ya creado, también se puede utilizar para presentar un campo de tipo Sí/No, si el campo contiene el valor Sí, el botón aparecerá presionado. - Botón de comandoo  . Un botón de comando permite ejecutar una acción con un simple clic, por ejemplo abrir otro formulario, borrar el registro, ejecutar una macro, etc... Al hacer clic en el botón, no sólo se ejecutará la acción correspondiente, sino que también parecerá que se presiona y se suelta el botón. También tiene un asistente asociado que permite crear botones para realizar más de treinta acciones predefinidas distintas. . Un botón de comando permite ejecutar una acción con un simple clic, por ejemplo abrir otro formulario, borrar el registro, ejecutar una macro, etc... Al hacer clic en el botón, no sólo se ejecutará la acción correspondiente, sino que también parecerá que se presiona y se suelta el botón. También tiene un asistente asociado que permite crear botones para realizar más de treinta acciones predefinidas distintas. - Control pestaña  , se utiliza cuando queremos presentar para cada registro del origen muchos campos que no caben en una sola pantalla y queremos organizarlos en varias pestañas. , se utiliza cuando queremos presentar para cada registro del origen muchos campos que no caben en una sola pantalla y queremos organizarlos en varias pestañas. - Control imagen  para insertar imágenes en el formulario, esta imagen no variará al cambiar de registro. para insertar imágenes en el formulario, esta imagen no variará al cambiar de registro. - Marco de objeto independiente  para insertar controles como un archivo de sonido, un documento Word, un gráfico, etc. Serán controles que no variarán al cambiar de registro. para insertar controles como un archivo de sonido, un documento Word, un gráfico, etc. Serán controles que no variarán al cambiar de registro. - Marco de objeto dependiente  para insertar una imagen u otro objeto que cambia de un registro a otro. para insertar una imagen u otro objeto que cambia de un registro a otro. - Salto de página  , el salto de página no tiene efecto en la vista Formulario pero sí en la vista Preliminar y a la hora de imprimir. , el salto de página no tiene efecto en la vista Formulario pero sí en la vista Preliminar y a la hora de imprimir. - Línea  para añadir una línea en el formulario. para añadir una línea en el formulario. - Rectángulo  para añadir un rectángulo al formulario. para añadir un rectángulo al formulario. Por último podemos añadir más controles, controles más complejos con el botón  . Trabajar con Controles
Seleccionar controles: Hacer clic sobre él. Cuando un control está seleccionado aparece rodeado de cuadrados que llamaremos controladores de movimiento (los más grandes) y controladores de tamaño (los más pequeños) como vemos en la siguiente imagen::
Es muy útil utilizar la Lista Desplegable De Selección De Controles que se encuentra en la parte superior de la HOJA DE PROPIEDADES que puedes mostrar haciendo clic en el botón Hoja de Propiedades en la pestaña Diseño. .
Seleccionar un control de esta forma es muy sencillo, solo tienes que desplegar la lista y seleccionar el control que te interesa. Para seleccionar varios controles hacer clic sobre uno de los controles a seleccionar, mantener pulsada la tecla Mayúsculas y hacer clic en cada uno de los controles a seleccionar. Si queremos seleccionar varios controles contiguos hay una forma más rápida: pulsar el botón izquierdo del ratón sobre el fondo del área de diseño y sin soltarlo arrastrarlo. Añadir controles: Para añadir al formulario un nuevo campo del origen, deberás abrir la LISTA DE CAMPOS haciendo clic en el botón Agregar campos existentes en la pestaña DISEÑO. En esta ventana aparecen todos los campos del origen del formulario. A continuación clic sobre el campo a añadir y sin soltar el botón del ratón arrastrar el campo en el área del formulario hasta el lugar donde queremos que aparezca el campo. Access creará automáticamente una etiqueta con el nombre del campo, y un cuadro de texto asociado al campo.
También podremos añadir campos de otras tablas distintas a la de origen. |
Copiar controles: COPIAR controles es muy rápido y útil si deseas introducir varios controles de un mismo tipo. Sólo tienes que seleccionar el control a duplicar y hacer clic en el botón Copiar de la pestaña INICIO. Este método te ayudará a crear rápidamente varios controles de un mismo tipo sin tener que repetir la operación de seleccionar el tipo de control que quieres dibujar en el formulario en el cuadro de controles. Ten en cuenta que cuando un control es duplicado, su copia aparece con un nombre diferente. Puedes modificar este nombre haciendo clic derecho sobre él y seleccionando la opción Propiedades en el menú contextual. Mover un control de sitio: seleccionamos el control y movemos un poco el ratón sobre el control hasta que el puntero del ratón tome forma de mano. En ese momento pulsar el botón del ratón y manteniéndolo pulsado arrastrar el control hasta su posición definitiva. Cuando seleccionamos un control también se selecciona la etiqueta que tiene asociada y se moverán tanto el control como su etiqueta. Para mover únicamente su etiqueta mover el ratón encima del controlador de movimiento de la etiqueta y cuando el puntero del ratón toma la forma de un dedo índice arrastrar la etiqueta. También podemos mover el control sin su etiqueta del mismo modo pero el dedo índice debe aparecer encima del controlador de movimiento del control. Para mover varios controles a la vez, seleccionarlos y mover uno de ellos, se moverán todos.
*También podemos agregar un subformulario haciendo clic en el botón Subformulario  de la pestaña DISEÑO (junto al resto de los controles). de la pestaña DISEÑO (junto al resto de los controles). Un subformulario es un formulario que se inserta en otro. El formulario primario se denomina formulario principal, y el formulario dentro del formulario se denomina subformulario. Una combinación formulario/subformulario se llama a menudo formulario jerárquico, formulario principal/detalle o formulario principal/secundario. Los subformularios son muy eficaces cuando se desea mostrar datos de tablas o consultas con una relación uno a varios. Por ejemplo, podemos crear un formulario para mostrar los datos de la tabla Cursos con un subformulario para mostrar los alumnos matriculados en cada curso. El formulario principal y subformulario de este tipo de formularios están vinculados para que el subformulario presente sólo los registros que están relacionados con el registro actual del formulario principal (que el subformulario presente sólo los alumnos matriculados en el curso activo). |
Además de poder utilizar la pestaña ORGANIZAR para modificar el formato de nuestros formularios podemos aprovechar unas cuantos opciones que nos serán muy útiles para mejorar la presentación de los objetos que creemos:
Para ALINEAR VARIOS CONTROLES, podemos moverlos uno a uno guiándonos por la cuadrícula pero tenemos una opción del menú FORMATO que nos permite realizarlo de forma más cómoda. Seleccionamos los controles de la sección Alineación: izquierda, derecha, arriba, abajo. Podemos utilizar el botónn  para que los controles se alineen automáticamente. para que los controles se alineen automáticamente. |
Utiliza las opciones de la sección TAMAÑO para ajustar el tamaño de los controles. Se procede de la misma forma que para alinear controles, seleccionamos los controles que queremos ajustar y pulsamos la opción más adecuada a lo que queremos hacer. Podemos elegir AJUSTAR, hace el control lo suficientemente grande para que quepa todo su contenido. ü A la cuadrícula: ajusta a la cuadrícula. ü Ajustar al más alto: todos los controles toman la altura del más alto. ü Ajustar al más corto: todos los controles toman la altura del menos alto. ü Ajustar al más ancho: todos los controles toman la anchura del más ancho. ü Ajustar al más estrecho: todos los controles toman la anchura del menos ancho. Cuando queremos alinear y dejarlos del mismo tamaño es preferible primero ajustar el tamaño y después alinearlos porque a veces al cambiar la anchura se pierde la alineación. Utiliza la opción Delimitación para enlazar dos controles diferentes, de modo que si modificas uno el otro se actualice para cuadrar con el primero. Ajustar el espacio entre controles: Si queremos cambiar la distancia entre controles, además de moverlos libremente por el área de diseño, podemos utilizar unas opciones de la sección POSICIÓN. Seleccionamos los controles que queremos ajustar y elegimos la opción más adecuada a lo que queremos hacer: dejarlos con el mismo espacio entre controles (Igualar), aumentar el espacio entre todos los controles seleccionados tal como muestra la imagen a la izquierda de la opción (Aumentar), o reducir ese espacio (Disminuir). |
También podemos hacer lo mismo con el espacio vertical, como dejar el mismo espacio entre controles (Igualar), aumentar el espacio entre todos los controles seleccionados tal como muestra la imagen a la izquierda de la opción (Aumentar), o reducir ese espacio (Disminuir). |
|
|
|
|
















Evaluación 10/10
ResponderEliminar